Github - Pages를 이용한 간단한 게시판 만들기
깃허브 계정이 있으신분은 간단하게 웹페이지를 만드실수 있습니다 간지 도메인도 생기고...
https://##본인계정##.github.io 라는 계정이 생깁니다.
저 같은 경우는 https://rcaninhu.github.io URL이 만들어졌습니다~
https://github.com/rcaninhu/rcaninhu.github.io
GitHub - rcaninhu/rcaninhu.github.io
Contribute to rcaninhu/rcaninhu.github.io development by creating an account on GitHub.
github.com
깃허브 페이지를 이용한 간단한 게시판 이전에 만들었던 api를 이용
https://github.com/rcaninhu/springboot3-demo
GitHub - rcaninhu/springboot3-demo
Contribute to rcaninhu/springboot3-demo development by creating an account on GitHub.
github.com
레파지토리 뉴~ 부터 시작하셔서 진행하시면 됩니다~ 계정

깃헙 가입이 되어 있으셔야 겠죠....
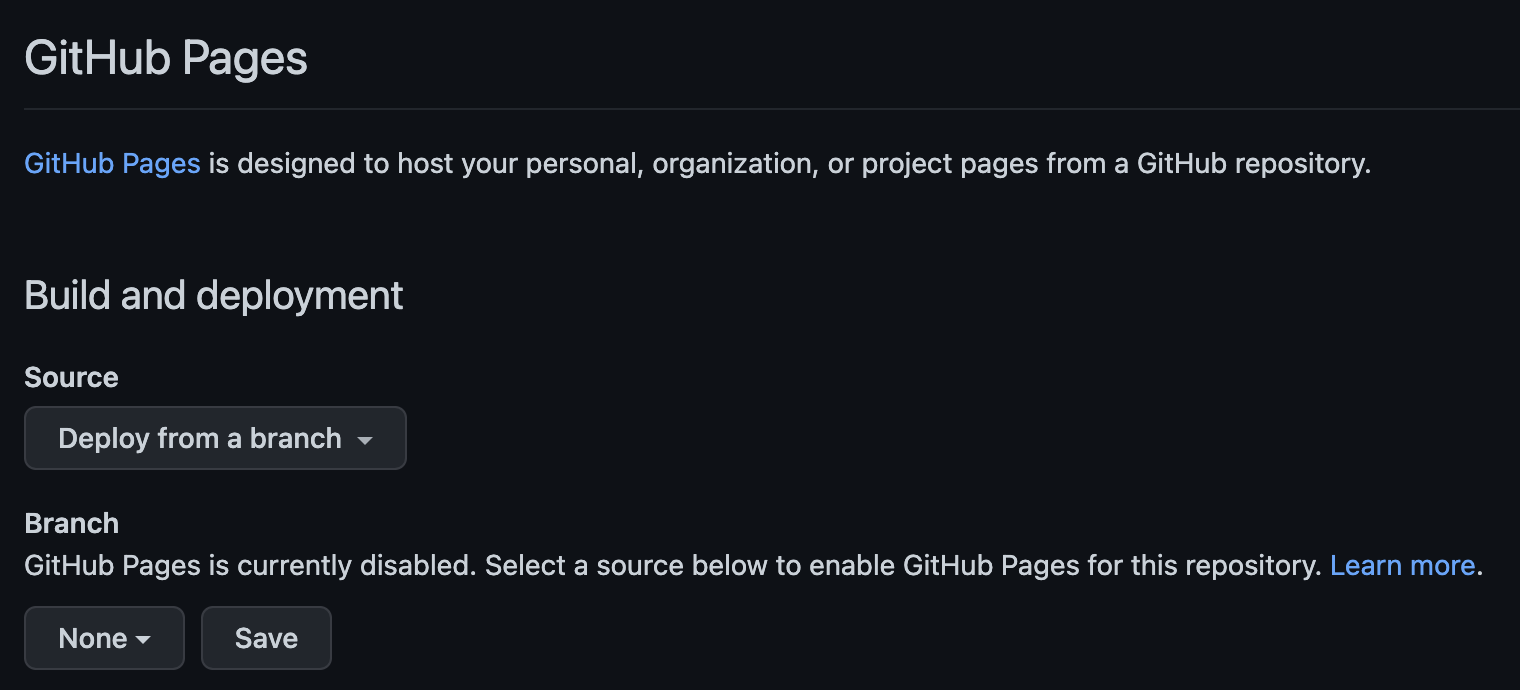
일단 깃헙에서 Settings -> Pages 로 가게 되면

영어로 아름답게 설명이 되어 있네요 ~....


개인도메인을 연결할수도 있습니다.
그러면 간지 github.io 도메인을 사용못하더라고요 같이 쓸 수 있는 방법이 있나 찾다가 일단 포기. (빠른포기)
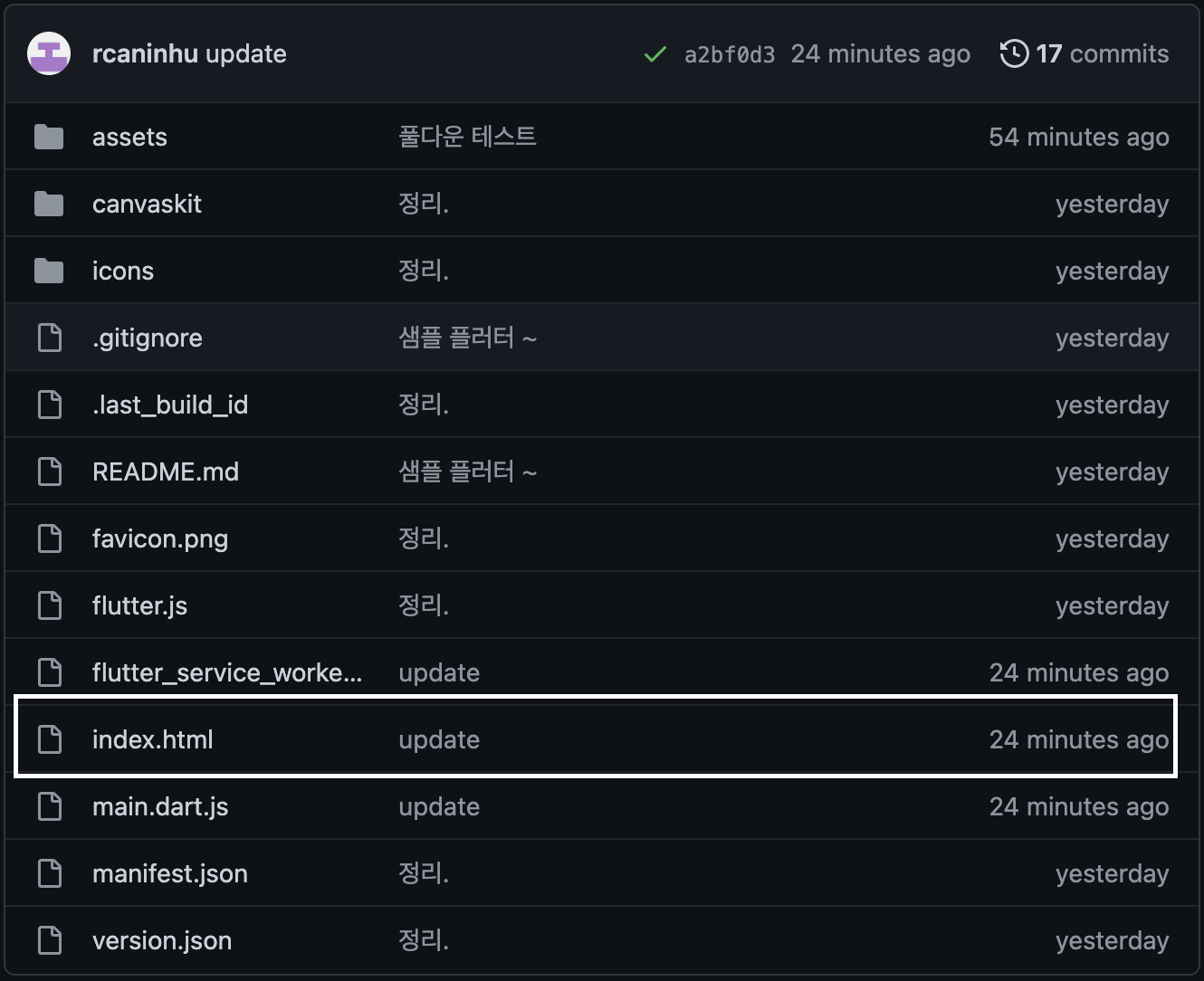
메인브랜치에 루트 폴더에 index.html이 있다면 https://##본인계정##.github.io
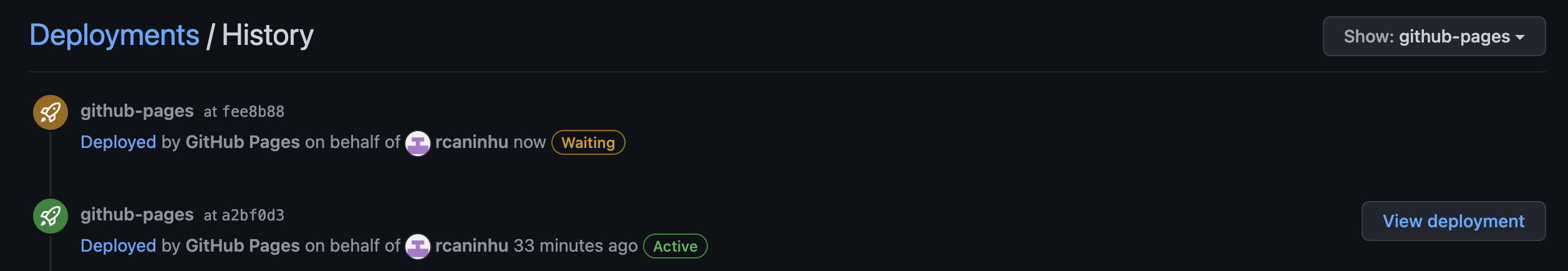
푸시하고 나서 조금 배포 되기 까지 조금 시간은 걸립니다.
레파지토리에

정상적으로 되면 보이실꺼입니다. 눌러서 가보면

푸시하고 난 후에 배포됨! 이라는 메시지와 엑티브 상태를 확인 가능.

백앤드 스프링쪽 코드만 계속 건드려서 화면없이 데이터만 보니깐 지루 함을 프론트 화면 개발하면서 ~ 휙.(사실 디자인이라던가 센스가 없어서 프론트는 꽝임... 디자인은 그냥 그렇다고 봐주세요)
플러터 공부할겸겸겸 테스트 페이지 작성~
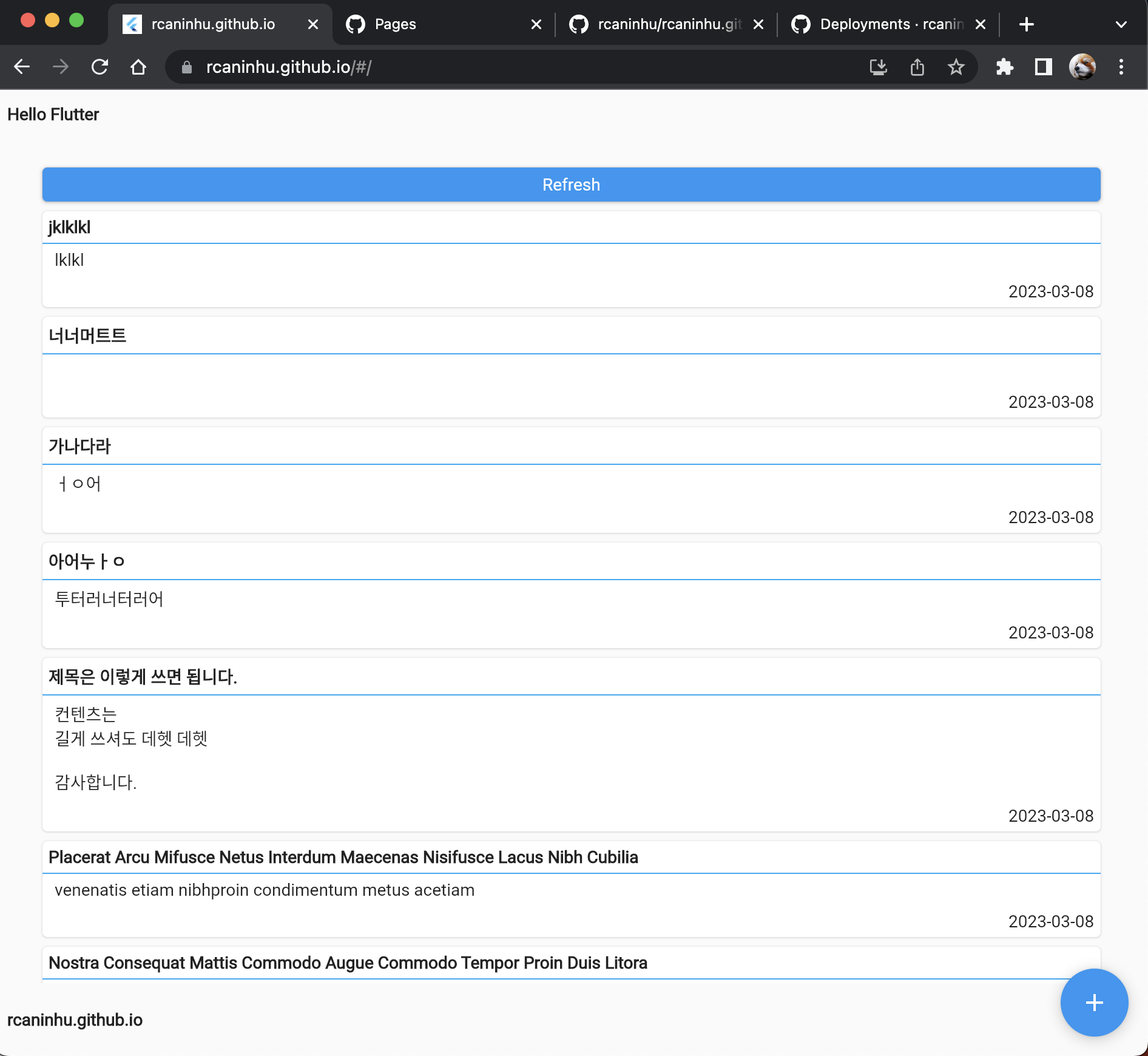
위에 주소 rcaninhu.github.io 로 접속하시면 아래와 같은 페이지로 연결됩니다.


이전에 작성했던 api를 호출하여 페이지를 컨텐츠를 추가 하였습니다~

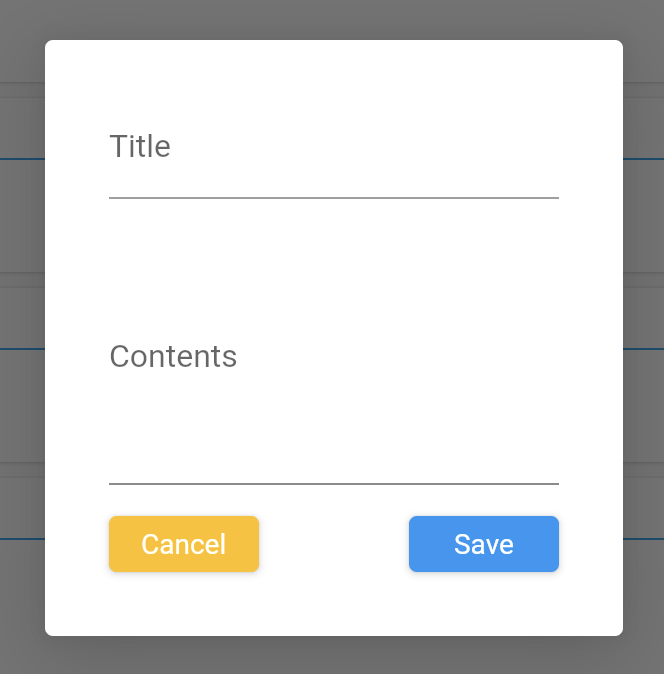
글작성은 모달에서 진행 저장과 취소 버튼으로

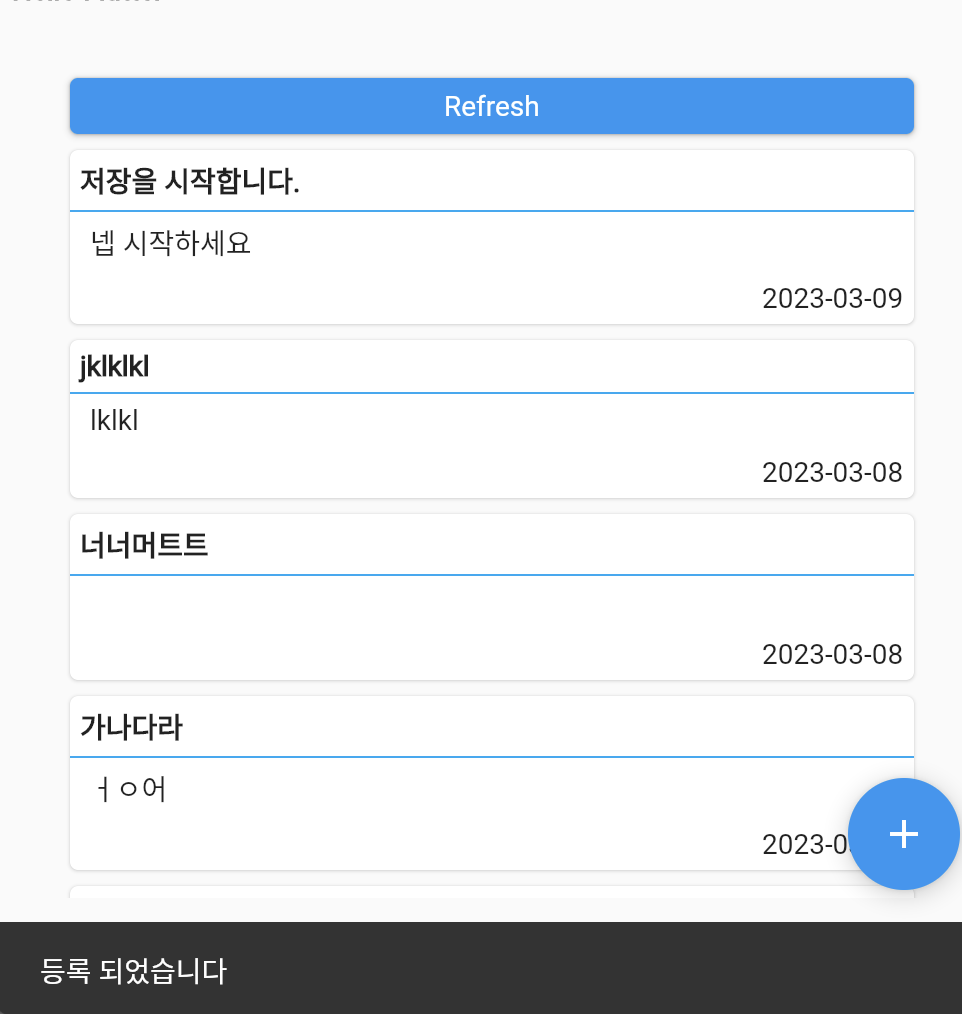
저장버튼을 누르면 등록되었습니다~ 라는 메시지와 함께 새로고침~
오늘 이야기할껀 깃허브의 pages 라서 코드 이야기는 빼고..

index.html이 존재 하면 해당 페이지를 읽을수 있으니까
<html>
<body>
<h2>Hello~</h2>
</body>
</html>정도만 넣고 테스트 해보시면 될꺼 같습니다~~
https://rcaninhu.github.io <--- ~~~
api는 Springboot JPA kotlin ~ 로 시작하는 글에서 작성한 샘플로 진행하였습니다~
검색 부분에 대해서 조금 ~ 수정.
그리고 api호출하기 위해서 좀 패턴도 만들고요
그건 다음 시간에~ 백앤드는 뭘 수정했는지 시간에~
